How Do I Design My Own Website?
Unlocking the Secrets of DIY Web Design
Designing your website from scratch can seem like a daunting task, but with the right guidance, it can be a rewarding and fun experience. Whether you're a budding entrepreneur in New Zealand or a small business owner looking to expand your digital presence, this comprehensive step-by-step guide is for you!

How Do I Design My Own Website?
7 Simple Steps To Get You Online
- Plan what you need.
- Choose the right website platform.
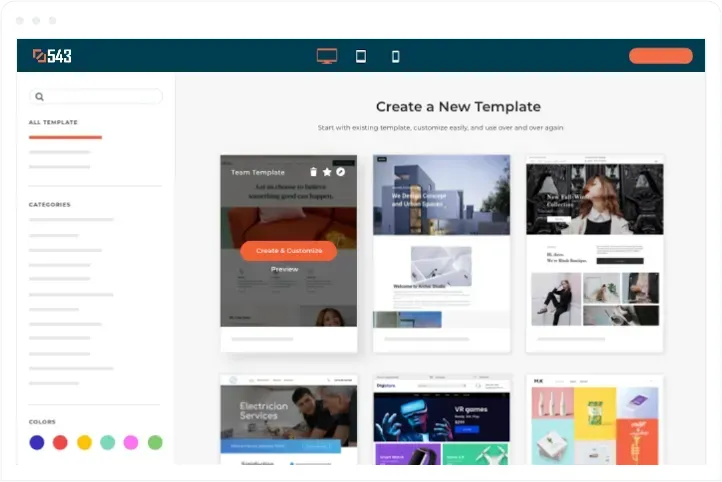
- Pick a template & customise it.
- Create your pages and navigation structure.
- Add engaging content.
- Optimize for SEO & your users.
- Purchase a domain name & publish your website.
Quicklink Table Of Contents
Understanding Your Website's Purpose
Understanding the purpose of your website is crucial. It's the foundation upon which all design and content decisions are built. Start by defining clear objectives: Are you aiming to sell products, provide information, or collect leads? Your goals should align with the needs and expectations of your target audience. A website focused on e-commerce, for instance, will prioritize features like product catalogues and secure checkout systems, while a site dedicated to blogging might emphasize content quality and readability. Clarity in your website’s purpose ensures that every element, from layout to functionality, contributes towards achieving your specific goals.

Identify The Goals Of Your Website
Identifying the goals of your website is a critical step in creating the best website possible.
- Define the Primary Objective: Determine the main purpose of your website. It could be to increase sales, generate leads, provide information, or build brand awareness. This primary goal will guide the overall strategy of your site. If you want to sell products, then those products need to be front and centre.
- Target Audience Alignment: Understand who your audience is and what they seek from your site. Think about your website visitors and what they want to find on one of your website pages.
- Set Measurable Targets: Establish specific, measurable targets related to your goals. This could include metrics like a certain number of sales per month, a set level of web traffic, or a specific engagement rate on content.
- Functionality and Features: Every website will have different requirements, so it's important to understand what you need on yours. An e-commerce site might require a secure payment gateway, while a content-focused site may need an intuitive blog interface and search functionality.
- Long-term Vision: Consider the long-term aspirations for your website. Are you looking to expand your product range, grow a subscriber base, or become a thought leader in your industry? This vision will help in planning for scalability and future developments.
By carefully identifying and articulating the goals of your website, you lay a solid foundation for its design, functionality, and content strategy, ensuring that every decision made contributes towards achieving these objectives.
A Website Designed For Your Users
Understanding what your users are after is essential for creating a website that resonates with and meets the expectations of your target audience. This process involves several steps:
- Identify Your Audience: Understand who your users are. Demographics, interests, and online behaviours are key factors in tailoring your website to meet their needs.
- Gather Feedback: Use surveys, interviews, or focus groups to get direct feedback from potential or current users. This can provide valuable insights into what they expect from your website.
- Analyze User Behavior: Tools like Google Analytics can help you understand how users interact with your website. Look for patterns in page visits, bounce rates, and conversion paths to identify what works and what doesn’t.
- Competitor Analysis: Evaluate competitors’ websites. Understanding what they offer can highlight what users in your niche appreciate and what might be missing from your own site.
- Accessibility and Usability: Make your website more accessible and user-friendly. Consider factors like loading speed, mobile responsiveness, and easy navigation. Test your website regularly and think about users who may struggle to view or click small objects on the web page.
- Regular Updates Based on Feedback: User needs can evolve. Regularly updating your website based on ongoing feedback and analytics ensures it remains relevant and effective.
By thinking about your ideal customer, you can design a website that not only attracts your target audience but also provides them with a satisfying and effective user experience.
Functionality You Want Your Website To Have
Creating a functionality wishlist for your website involves outlining the key features and capabilities it must have to meet both your goals and user needs:
- Responsive Design: Ensuring your site is mobile-friendly and looks great on all devices is non-negotiable in today's digital landscape.
- User-Friendly Navigation: A clear, intuitive website navigation structure helps users find information quickly and easily.
- Fast Load Times: Optimize your site for speed to improve user experience and SEO.
- Search Functionality: Particularly for content-rich or product-heavy sites, a robust search feature helps users find what they need without hassle.
- Contact Forms and Live Chat: Essential for user engagement and support, enabling direct communication with visitors.
- Social Media Integration: Allows for easy sharing of content and increases your site’s reach.
- Online Store Capabilities: If selling products, include features like a shopping cart, payment gateways, and secure checkout processes.
- SEO Tools and Analytics: Necessary for tracking performance and optimizing your site for search engines.
- Content Management System (CMS): A user-friendly CMS is crucial for regularly updating site content without needing technical expertise.
- Security Features: Implement SSL, backups, and other security measures to protect your site and user data.
Your functionality wishlist should be a mix of technical features and user-centric elements, ensuring your website is not only high-performing and secure but also delivers a seamless and engaging experience for visitors.

Picking the Perfect Website Builder
Choosing the right platform for your website is a pivotal decision that shapes its functionality, usability, and future scalability. This choice largely depends on your technical skill level and the specific needs of your website. From simple,
drag-and-drop builders ideal for beginners to advanced frameworks requiring coding expertise, the spectrum of options caters to various skill sets and objectives. Here, we’ll guide you through selecting the perfect platform based on your proficiency - whether you're a beginner, intermediate, or advanced user.
Beginners: Websites Without Coding
For beginners venturing into the world of website creation, simplicity and ease of use are key. Using a website builder like one of the options below makes getting online low cost, easy and fast:
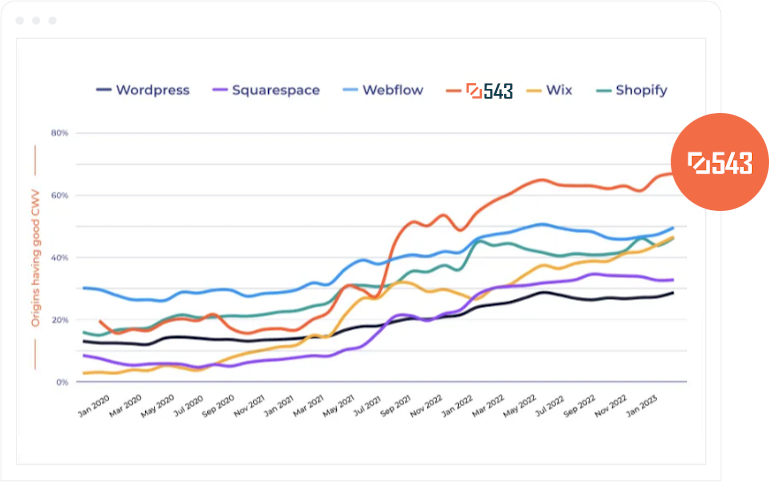
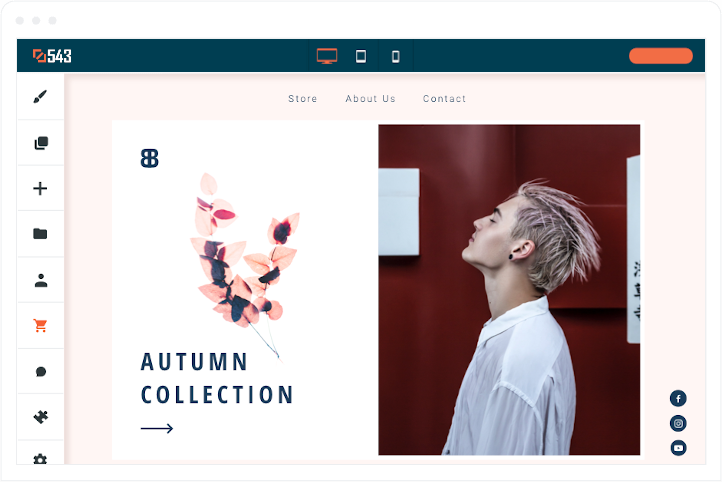
- 543 DIY Website Builder: 543's free website builder lets you design a website from scratch with ease. It's a drag-and-drop website builder that lets you create your website in minutes and includes all the security and platform updates with its low-cost web hosting. The website platform focuses on speed - automatically optimising images and content to better perform in search engine results.
- Wix: Wix is renowned for its user-friendly interface. It offers a drag-and-drop builder, making it effortless to design a website without any coding knowledge. With a wide array of templates and a flexible design editor, it's ideal for those seeking creative control without complexity.
- Squarespace: Squarespace is another excellent option for beginners. It stands out for its sleek, professionally designed templates which are perfect for artists, bloggers, and small businesses.
- WordPress.com: For those interested in blogging or content creation, WordPress.com offers a user-friendly environment with a focus on content management. It provides numerous themes and essential plugins, enabling beginners to create a functional and attractive site with ease. It's slightly trickier to use than the first three listed above, but you may have specific requirements which would make it a good option.
These all-in-one website builders not only cater to beginners in terms of ease of use but also offer a range of features to create a professional-looking website. They handle the technical aspects like hosting and security, allowing you to focus on content and design, and typically you'll be able to make a website for free in the first place.



Intermediate Users: Build Your Website Your Way
Intermediate users, with some experience in website creation, often seek a balance between ease of use and the ability to customize your website. The following platforms are ideal for those who have outgrown beginner tools but are not quite ready for advanced coding:
- WordPress.org: Unlike WordPress.com, WordPress.org offers full control over customization. It's a self-hosted solution, giving you freedom over plugins, themes, and modifications. While it requires a bit more technical know-how, especially for hosting and maintenance, it provides immense flexibility.
- Joomla: Joomla is a powerful CMS that offers more advanced features than typical beginner platforms. It's suitable for those looking to create complex websites with unique functionalities. Joomla has a steeper learning curve but is ideal for users ready to delve deeper into website customization.
- Drupal: Drupal is another excellent choice for intermediate users. It’s particularly well-suited for creating large, complex sites and is known for its robust security features. Drupal requires some technical expertise, but it's highly customizable and scalable.
- Shopify: If you're focused on e-commerce, Shopify is a step up from basic website builders. It provides advanced e-commerce features with a user-friendly interface, ideal for those looking to grow an online business with more customization options.
These platforms offer greater control over your website's look, feel, and functionality, making them perfect for users who are ready to take their web design skills to the next level. They allow for more sophisticated websites, greater scalability, and the ability to fine-tune aspects like SEO, performance, and design.
Advanced Users: Website Development For Pros
For advanced users, who possess a solid understanding of web development and coding, the priority shifts towards platforms that offer maximum customization and control. Here are the top choices for those who demand the highest level of flexibility and functionality:
- Custom-Coded Websites: Building a website from scratch using HTML, CSS, JavaScript, and server-side languages like PHP or Python allows for unparalleled customization. This approach is best suited for those who have specific, unique requirements that cannot be met by standard platforms.
- React, Angular, or Vue.js: These modern JavaScript frameworks are ideal for creating dynamic, high-performance web applications. They offer more control over the user experience and are particularly well-suited for developing complex, interactive websites.
- Ruby on Rails: Known for its efficiency in building powerful web applications, Ruby on Rails is a great choice for advanced developers looking to create scalable, database-backed websites with a focus on simplicity and productivity.
- Content Management Frameworks (CMF): Advanced users might opt for a CMF like Django (Python) or Laravel (PHP). These frameworks provide more flexibility than typical CMSs and are ideal for building complex, feature-rich websites.
For advanced users, these platforms and frameworks provide the tools necessary to push the boundaries of web design and functionality. They cater to those who seek full control over every aspect of their website, from the front-end design to the back-end database management, ensuring that even the most sophisticated and unique web development needs can be met.
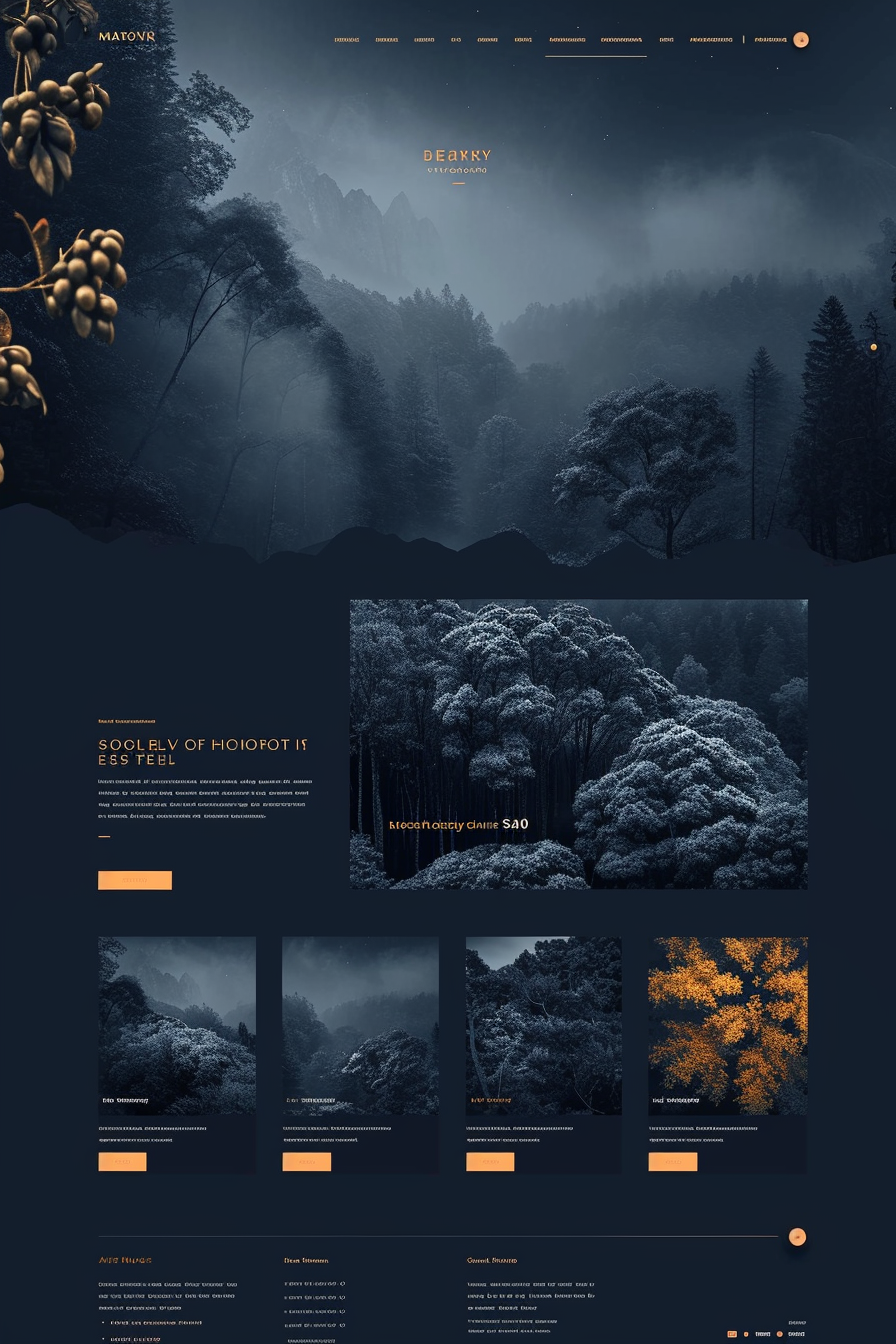
Effective Website Design: Style and Simplicity
Designing with style and simplicity is about striking the perfect balance between aesthetic appeal and user-friendly functionality. It's not necessarily about hitting the latest web design trends, but rather about giving your users the best experience possible. This section will delve into key elements of design - from the crucial aspects of a homepage to the nuances of product/service pages and the layout of a blog section. We'll explore how to create a visually stunning yet straightforward and accessible website that follows design best practices.

Homepage Essentials
The homepage is often the first point of contact between your website and your audience, making its design and functionality crucial. Here are the essentials for creating an effective homepage:
- Clear Value Proposition: Your homepage should immediately convey what your business offers and its unique value. This could be through a compelling headline, a brief description, or both.
- Engaging Visuals: High-quality images or videos that represent your brand and appeal to your target audience can significantly increase engagement.
- Intuitive Navigation: A well-structured menu and clear call-to-action (CTA) buttons guide visitors effortlessly to the most important sections of your site.
- Responsive Design: Ensure your homepage looks great and functions seamlessly on all devices, especially mobiles and tablets.
- Loading Speed: Optimize images and scripts to ensure your homepage loads quickly, as slow loading times can lead to higher bounce rates.
- Contact Information: Make it easy for visitors to find contact details or a contact form. This builds trust and encourages communication.
- Social Proof: Testimonials, client logos, or user reviews can be featured to build credibility and trust among new visitors.
- SEO Optimization: Incorporate relevant keywords naturally in your content, meta tags, and alt text for images to aid in search engine ranking.
A well-designed homepage not only captivates visitors but also guides them deeper into your website, increasing the chances of conversion. It should reflect your brand's style and ethos while being user-centric in its approach.
Product/Service Pages
Product and service pages are where visitors make the decision to engage with what you offer. These pages should be informative, engaging, and designed to convert interest into action.
- Detailed Descriptions: Each product or service should have a clear, concise description. Highlight features, benefits, and any unique selling points. Use bullet points for easy scanning.
- High-Quality Images and Videos: Include multiple high-resolution images or videos showcasing the product or service. This helps customers get a better understanding and feel more confident in their choices.
- Clear Pricing Information: Display prices prominently. If your pricing is variable or negotiable, provide a starting point or a way to request a quote.
- Easy Navigation: Ensure that visitors can easily find and navigate between different products or services. Breadcrumbs, filters, and search functions can enhance user experience.
- Call to Action (CTA): Each page should have a clear CTA, like 'Buy Now', 'Get a Quote', or 'Contact Us for More Information'. This guides users towards the next step in their customer journey.
- Customer Reviews and Testimonials: Displaying reviews or testimonials builds trust and credibility. It also provides real-life context for how your products or services are used.
- Related Products or Services: Suggest complementary or related items to encourage further exploration and cross-selling.
- SEO Optimization: Use relevant keywords in titles, headers, and meta descriptions to improve search engine visibility.
Effective product/service pages balance detailed information with a clean, easy-to-navigate design, encouraging visitors to make informed decisions and take action.
Blog Section
The blog section of your website is a vital tool for engagement, providing valuable content to your audience while enhancing your SEO efforts. Here’s how to optimize your blog for both readers and search engines:
- Consistent, Quality Content: Regularly post well-researched, informative articles relevant to your industry. Quality content establishes your expertise and encourages visitors to return.
- Engaging Headlines and Layouts: Use compelling headlines to capture interest. Format your posts with subheadings, bullet points, and short paragraphs to improve readability.
- Visual Elements: Incorporate images, infographics, or videos to break up text and enhance understanding of the content.
- User Interaction: Encourage comments and discussions to increase engagement. Responding to comments can build a community and foster loyalty.
- Social Sharing Buttons: Make it easy for readers to share your content on social media, expanding its reach.
- Search Engine Optimization (SEO): Include relevant keywords, meta descriptions, and tags to improve your blog's visibility in search results.
- Internal Linking: Link to other relevant pages and posts on your website to encourage visitors to explore further.
- Mobile Responsiveness: Ensure your blog is easily readable on all devices, particularly smartphones.
- Content Calendar: Plan your content in advance with a calendar to maintain a consistent posting schedule.
A well-maintained blog not only serves as a resource for your audience but also plays a key role in driving traffic to your site, improving SEO, and establishing your brand’s authority in your field.
Search Engine Optimisation: The Unseen Backbone Of Top Web Design
SEO, or Search Engine Optimization, is the unseen backbone of your website’s online presence. It's the art and science of enhancing your website to improve its visibility when people search for products or services related to your business in search engines like Google. A well-optimized website garners more traffic and, in turn, has the potential to convert that traffic into customers. In this section, we'll dive into the critical elements of SEO: from conducting effective keyword research and mastering on-page optimization to developing a strategic content approach. Understanding and implementing these SEO practices is essential for any website looking to stand out in the digital landscape.
Keyword Research
Keyword research is a fundamental aspect of SEO, serving as the foundation for your content strategy and optimization efforts. It involves identifying the terms and phrases your target audience uses when searching for products, services, or information in your niche. Here’s how to conduct effective keyword research:
- Understand Your Audience: Know the language and terms your audience uses. Consider their search intent - are they looking to buy, to learn, or to solve a problem?
- Use Keyword Research Tools: Leverage tools like Google Keyword Planner, SEMrush, or Ahrefs. These tools provide insights into search volumes, competition, and related keywords.
- Analyze Competitors: Look at what keywords your competitors are ranking for. This can give you ideas for keywords that are proven to drive traffic in your industry.
- Long-Tail Keywords: Focus on long-tail keywords – these are longer, more specific phrases that tend to have lower competition and higher conversion rates.
- Consider Searcher Intent: Align keywords with user intent. Whether they are informational (looking for information), navigational (searching for a specific website), or transactional (ready to buy), the keywords should match the users’ needs.
- Regular Updates: Keyword trends can change over time. Regularly update and refine your keyword list to keep up with evolving search patterns.
By strategically selecting and targeting the right keywords, you can improve your website’s visibility in search engine results, attract a more relevant audience, and enhance your overall online marketing efforts.
On-Page Optimisation
On-page optimization is a critical component of SEO, focusing on enhancing elements within your website to improve its ranking in search engine results. Here are key strategies for effective on-page optimization:
- Optimized Titles and Meta Descriptions: Craft unique and descriptive titles and meta descriptions for each page, incorporating target keywords. These are crucial for search engines and influence click-through rates from search results.
- High-Quality Content: Publish relevant, informative, and original content that adds value for your audience. Ensure it naturally includes your target keywords.
- Header Tags: Use header tags (H1, H2, H3) to structure content. This not only improves readability for users but also helps search engines understand the hierarchy and relevance of your content.
- URL Structure: Ensure URLs are clean, concise, and descriptive. Include keywords where appropriate.
- Image Optimization: Use relevant images and optimize them with descriptive file names and alt tags. This improves user experience and accessibility, while also providing context to search engines.
- Internal Linking: Link to other pages on your website where relevant. This helps with site navigation and spreads link equity across your pages.
- Mobile Responsiveness: With the increasing use of mobile devices, ensure your website is mobile-friendly. This is a key ranking factor for search engines.
- Loading Speed: Optimize your site’s loading speed by compressing images, leveraging browser caching, and minimizing code. Faster sites provide a better user experience and are favoured by search engines.
- Schema Markup: Implement schema markup to provide search engines with more information about your content, which can enhance how your page is displayed in search results (e.g., rich snippets).
By focusing on these on-page elements, you not only make your website more appealing to search engines but also improve the overall experience for your visitors.

Content Strategy
A well-crafted content strategy is pivotal for SEO success, directly impacting how you attract, engage, and retain your audience. It involves planning, creating, distributing, and managing content to achieve specific business and marketing goals. Here's how to develop an effective content strategy:
- Set Clear Objectives: Define what you want to achieve with your content. This could be increasing brand awareness, driving traffic, generating leads, or improving conversions.
- Understand Your Audience: Know who your content is for. Create buyer personas to tailor your content to meet the needs, challenges, and interests of your target audience.
- Keyword Research Integration: Utilize your keyword research to guide content topics, ensuring your content is discoverable and relevant to what your audience is searching for.
- Content Variety: Mix different types of content – blog posts, videos, infographics, podcasts, etc. – to engage different segments of your audience.
- Quality and Value: Focus on creating high-quality content that provides value. This could be educational, informative, entertaining, or a combination.
- Consistency: Maintain a regular publishing schedule. Consistency is key in building and retaining an audience, as well as in boosting SEO.
- Content Promotion: Use multiple channels – social media, email newsletters, guest blogging – to promote your content and reach a wider audience.
- Performance Analysis: Regularly analyze your content’s performance using analytics tools. Track metrics like page views, shares, and time on page to understand what works and refine your strategy accordingly.
- SEO Best Practices: Incorporate SEO best practices, like using keywords naturally, optimizing images, and creating engaging meta descriptions.
A strategic approach to content not only enhances your SEO efforts but also establishes your brand as an authority in your field, building trust with your audience.
The Final Touch: Professional Web Design Advice
As you near the completion of your website, considering hiring a web designer or getting professional advice can be the final touch that elevates your site from good to great. Even with the most user-friendly website-building tools at your disposal, the expertise of seasoned professionals can provide valuable insights that are often overlooked.
Consult a Professional Website Designer
- Expert Eye for Design: A professional web designer can offer a fresh perspective, identifying areas for improvement in the layout, colour scheme, typography, and overall aesthetics.
- Custom Solutions: They can provide custom design solutions tailored to your specific needs, ensuring your website stands out in a crowded digital landscape.
- Technical Expertise: Web designers are well-versed in the latest design trends and technologies. They can enhance your site's functionality, making it not only visually appealing but also technically sound.
Consider a Digital Marketing Specialist
- Strategic Marketing: A digital marketing specialist can help you devise a comprehensive marketing strategy that aligns with your business goals and targets the right audience.
- SEO and Analytics: They can fine-tune your SEO strategy and utilize analytics to track performance, making data-driven decisions to boost your online presence.
- Content and Social Media: Specialists in this field can also guide you in crafting compelling content and managing social media platforms to engage with your audience effectively.
Incorporating professional advice can significantly enhance the quality of your website, ensuring it not only looks good but also performs well in terms of user engagement and search engine rankings. This investment can be the key differentiator in the success of your digital presence.

Designing A Website: Your First Step To Performing Online
Embarking on the journey of creating or revamping a website doesn't need to be daunting. Figure out what you want from your site, pick the best website builder to achieve that, design with style and simplicity, and implement robust SEO strategies. Each of these steps will not only help increase traffic to your website , but it should mean every page on your site gets your users closer to what they need.
By staying informed, adapting to new trends, and perhaps seeking professional advice, you can ensure that your website remains relevant, effective, and successful in the ever-evolving digital landscape. Your digital journey begins now, and with the right approach, you can step away with the best web design possible.